「自分で簡単に出来る」って本当ですか?
低価格でありながら効果の高いホームページ制作方法をご提案します。
- 自分で更新したい!
- ホームページはあるけど意味が無いみたい
- 自分で作成すると素人っぽくて時間もかかるし
- プロに頼むと、とにかく高いんです
「1FrameWorks」はお客様のご要望から生まれたサービスです。
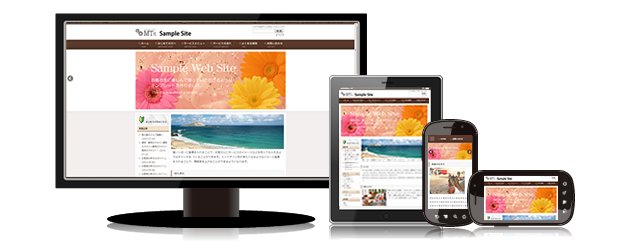
いかがですか?このようなサイトがあなたにも作れます。
「1FrameWorks」のポイント
1.レスポンシブル対応

Google の推奨する レスポンシブ・ウェブデザイン
スマートフォンからのアクセスの割合はどんどん大きくなっていますので、スマートフォンからも見やすいレイアウトでアクセスを逃がすことがないようにしましょう。
ご安心ください。最新のGoogleの推奨する正しいレスポンシブWebデザインを構築しています。そのため検索エンジンとの相性も抜群に良いのです。
1つのサイトで、パソコン、iPhoneやAndroidなどのスマートフォン、ノートパッドなど、閲覧しているデバイスごとに対応したレイアウトで閲覧できる手法を「レスポンシブデザイン」と言います。
今までは、パソコン用サイト、携帯用サイトというように、各デバイスごとに1つのサイトを作成している方法が多かったのですが、この方法はGoogleは推奨していません。
中にはレスポンシブ部分を優先するがあまり、スマートフォンサイトをPCで閲覧しているかのような、デザイン性の損なわれた使いづらいホームページとなってしまい成約率が大幅に下がるケースも見受けられます。
また、スマートフォンで「画面を横にすると瞬時にPCレイアウトに変化する」という小技も駆使しています。キレイで動きのあるホームページは閲覧ユーザーにとって好印象をもたらすのです。
モバイルファースト
モバイルからユーザーを考えてコンテンツを企画し、制作していくという考え方。
今まではPCも使っていたけど、スマートフォンだけで十分になったという人が増える現状にあって、まずはPCサイトよりもスマートフォンやタブレットを中心に設計するべきではないかというのが、モバイルファーストの考え方です。
システム自体をモバイルファースト概念でサイト構築し、表示速度も大幅に向上したスマートフォンでの操作をご確認下さい。
スマホレイアウト時、ヘッダーは固定になります。
いつでもMENUを開いたり、サイトトップに戻ることができます。
MENUタップでサイドナビが開きます。サイドナビはフリック操作で上下スクロールします。たくさんサブメニューを増やしたいときでも安心です。
横回転でPCレイアウト。ピンチイン・アウトで拡大縮小が出来ます。
縦に戻すとスマホレイアウトに戻ります。
お使いのスマホでもPCレイアウトが確認できます。
PCレイアウト時のサイドバーは、スマホレイアウト時に下部に移動します。
スマホレイアウト時のみ非表示にする、といった細かい設定も可能です。
もちろん、HTML5/CSS3 準拠しています。
正確なHTML記述は、読み込み速度向上とともに効果的なSEO対策につながります。
